最后更新于 25/11/2022 by 计小白
在这篇文章里,我将手把手的教你零成本、无需编程建立起一个个人网站。从域名、网络空间、网站内容、添加留言板、网站部署、如何扩展网站功能 和 如何盈利 的7个方面全面的、深度的介绍构建个人网站的步骤。
你不需要任何编程知识、无需任何金钱花费就可以构建起一个专属的个人网站。
你现在只需要按照文章的步骤,逐步实现就可以立刻拥有一个属于你的网站,向大家展示你自己了。
Table of Contents
什么是域名?
網域名稱(英語:Domain Name,簡稱:Domain),簡稱域名、網域,是由一串用點分隔的字元組成的互聯網上某一台電腦或電腦組的名稱,用於在數據傳輸時標識電腦的電子方位。域名可以說是一個IP位址的代稱,目的是為了便於記憶後者。例如,
wikipedia.org是一個域名,和IP位址208.80.152.2相對應。人們可以直接存取wikipedia.org來代替IP位址,然後域名系統(DNS)就會將它轉化成便於機器辨識的IP位址。這樣,人們只需要記憶wikipedia.org這一串帶有特殊含義的字元,而不需要記憶沒有含義的數字
上面👆是维基百科给出的定义。我感觉太麻烦了,简单点说:
域名就是我们在网络上的家庭住址,帮助别人找到我们。
比如,我们要找到Google,就在浏览器中输入Google的家庭住址:google.com 就可以找到Google。这里的 google.com 就是一个域名。
我们如果需要在网络上开设一个个人网站,那么第一步 我们就需要有一个地址。这样别人才能通过我们的地址找到我们。
获取免费域名
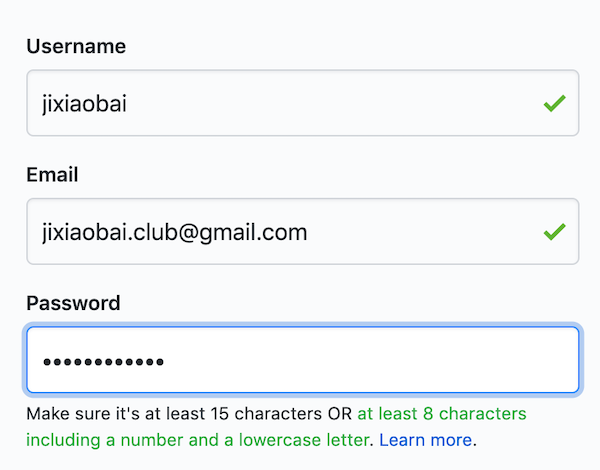
注册Github
这里我们使用github来放置我们的网站。

注意这里的用户名很重要。
比如,我们注册了「X」的用户名,那么Github系统就会将「X.github.io」这个域名分配给我们。
举例,我们注册了「jixiaobai」的用户名,那么Github系统就会将「jixiaobai.github.io」这个域名分配给我们。
之后,我们去我们的系统邮箱验证即可登录Github了。
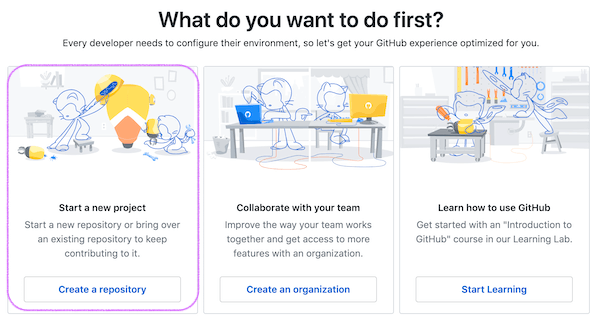
创建代码仓库

这里,我们选择「Create a repository」;
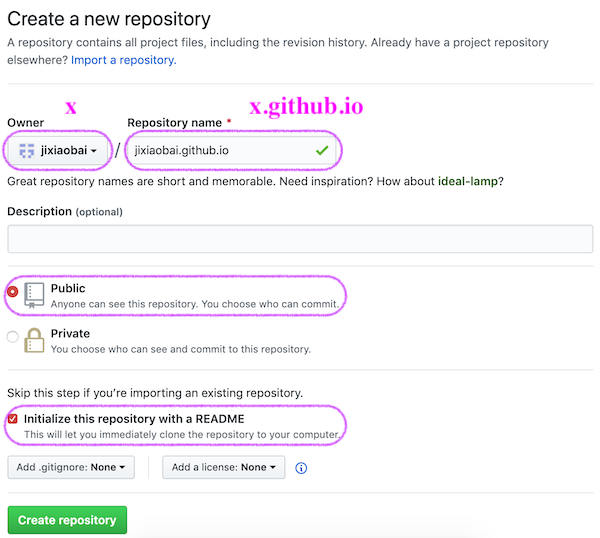
配置代码仓库

之后,我们来配置我们的代码仓库。
- 仓库名称:如果你的用户名是「X」,那么你的仓库名为「X.github.io」;
- Public、Private:这里我们选择「Public」,即这个仓库是对外可见的;
- 之后勾选「Initialize this repository with a README」;
- 点击「Create repository」即可。
检查
在完成上面👆的步骤之后,我们网站就可以使用了。
现在,在浏览器中输入我们的网站地址「X.github.io」即可。
效果图如下,当然 你可以使用「jixiabai.github.io」网址,来查看我的做的效果。

购买付费域名 并 和我们的网站连接在一起(选做)
如果你不喜欢这个域名,你也可以去付费购买自己感兴趣的域名。
我们可以在域名供应商 (Godaddy、namecheap)处购买我们喜欢的域名。
Namecheap 目前来看有$1 可以买到一个 .xyz 域名的优惠。感兴趣的可以看一下。
我们注册并购买好之后,对应的域名就属于我们了。
接下来,我们介绍如何将我们购买的域名免费挂载到Github 上;
第一步 在Github上建立一个新的仓库 名称任意;
第二步 修改网站的DNS记录;
我们登陆到Godaddy 或 namecheap 并找到我们购买好的网站的DNS 记录列表。
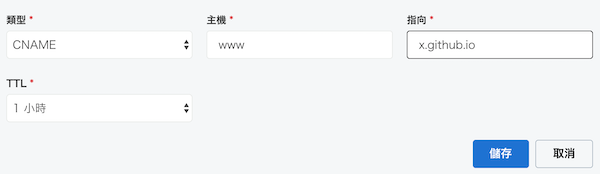
我们向列表中新加入一个记录

记录的
- 类型为 CNAME;
- 主机为 www;
- 指向为 x.github.io; 这里的X 同样替换为自己的用户名;
- TTL 设置为1个小时
之后保存即可。
第三步 配置github仓库;
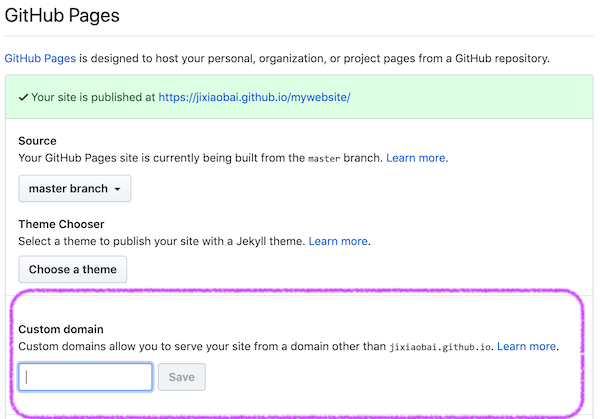
- 首先,我们在Github中打开我们创建好的仓库;
- 进入最后一个页面「Setting」;
- 找到页面中「Github Pages」一节;
- 在「Custom Domain」中输入我们购买的域名,之后保存即可;

这样我们购买的域名就和这个github仓库绑定了。我们只需要向这个github仓库放置网站内容即可。
免费模板下载
模板展示
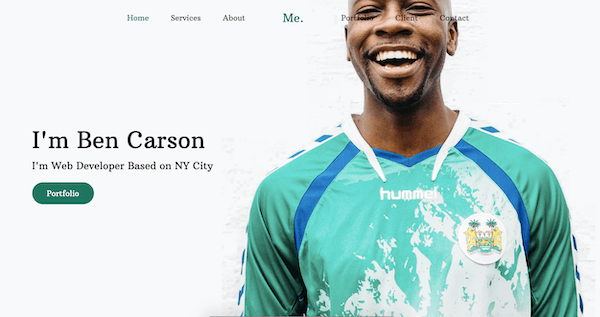
第一个模板

这个模板更适合一下 个人动态简历展示。你可以点击这个链接,查看这个模板的演示。
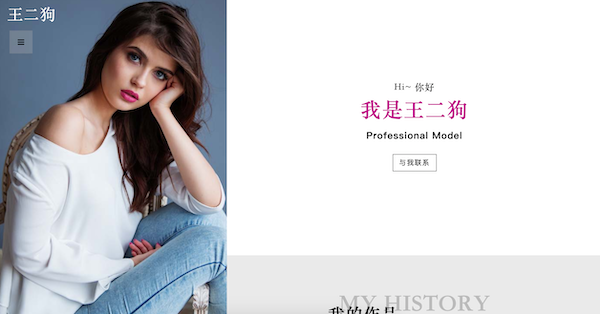
第二个模板

这个模板更适合一下 摄影、绘画、自我作品等等的个人产品展示。你可以点击这个链接,查看这个模板的演示。
下载模板
打开并展示下载好的网站
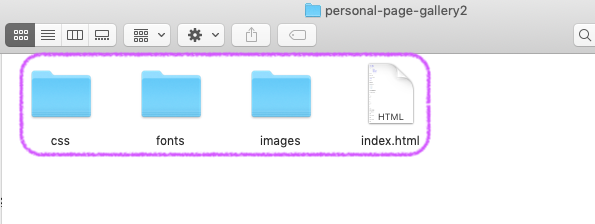
当我们下载好模板的时候,我们的磁盘上回出现 名为「personal-page-gallery1/2」的文件夹。我们使用浏览器打开文件中的 index.html 文件,就会出现我们的网站样式了。
更新模板内容
当然,这两个都是模板,里面的个人信息都不是我们想要的。下一步,我们就来更新模板中的个人信息。
想要更细模板内容非常简单,我们分别用「浏览器」 和 「记事本」打开 index.html。然后,我们对照「浏览器」中的效果,在「记事本」中做出对应的修改。
最后保存变更即可。
如需替换模板中的图片,我们打开 「images」文件夹,找到并替换对应的图片。
免费为网站添加 「留言板」(选做)
如果想为你的网站添加留言功能,你需要为网站添加「留言板」外挂。
这里我们介绍两种常用的留言外挂:Facebook 留言外挂 和 Disqus留言外挂。(这两款外挂都是免费的)
Facebook 留言外挂
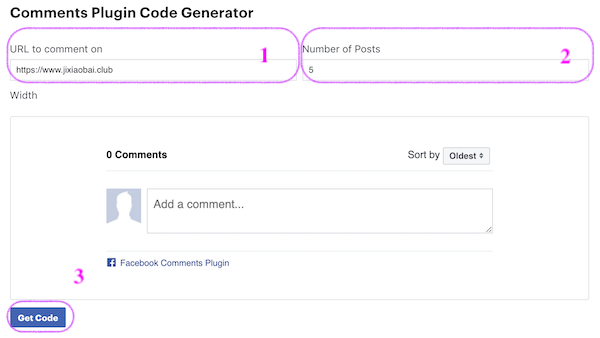
- 首先,我们进入Facebook 留言板控制器;

- 进入之后,我们找到配置的部分 进行配置;
- 第一个参数:URL to comment on;这个就是我们要使用这个外挂的网站地址;这里输入 <your-website>.github.io; (务必要将<your-website>更换为自己的内容);
- 第二个参数:Number of post;这里是说默认1页显示多少条评论;这里可以任意填写;
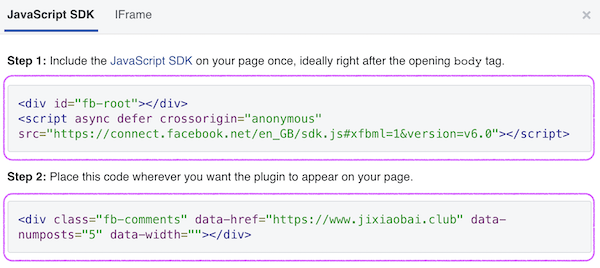
- 最后我们点击底部的 「Get Code」,我们复制好这两段代码(为了简便我将使用「Step1 代码」指代第一段代码,「Step2 代码」指代第二段代码);

- 我们找到下载好的模板中的 index.html 并打开;
- 首先,我们找到<body> 这个关键字,将「Step 1代码」插入到这个关键字之后;
- 之后,我们找到</body> 这个关键字,将「Step 2代码」插入到这个关键字之前;
- 保存修改即可。
Disqus 留言外挂
- 首先,我们进入Disqus 官网;
- 我们使用邮箱 注册Disqus,并验证我们的邮箱;
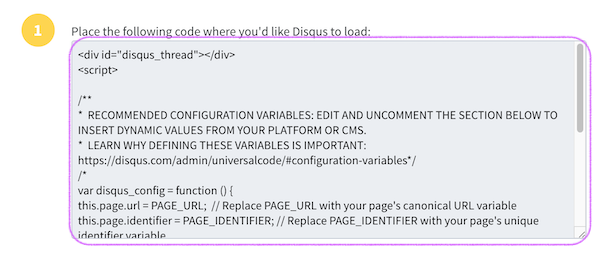
- 我们进入下面的链接 https://disqus.com/admin/install,然后滑到页面的底部选择「I don‘t see my platform listed, install manually with Universal Code」;
- 之后会出现一个介绍界面 如下:

- 我们复制上面的代码。
- 回到我们的模板,我们找 </body> 这个代码。
- 将上面复制好的代码 粘贴在 </body> 之前即可。
- 保存内容,关闭文档。
部署/发布我们的网站
当我们编辑好我们的网站,下一步就是将我们的网站部署起来。
第一步 回到我们的Github仓库
进入到我们github 仓库,仓库地址为 https://github.com/X/X.github.io; 将「X」替换为你的Github用户名即可;
第二步 上传网站内容
将我们的网站内容上传到github 仓库;比如模板2,就讲下面的内容上传到github 仓库即可;

上传方法
我们进入 https://github.com/X/X.github.io/upload/master (将「X」替换为自己的内容)即可进入上传界面;

将要上传的文件拖拽到上传面板即可。
查看我们成果
当我们将网站内容上传到github之后,稍后片刻,即可以查看我们的网站了。
我们在浏览器中输入 我们网站的地址 your-website.github.io,(请将这里的 “your-website”替换成 自己的域名) 并打开网站,就可以看到我们的网站了。
扩展网站功能
如果你的网站需要更多的功能,或者你想让你的网站变动更加漂亮。我们有以下的3个策略。
策略一 学习网站编程知识
我们很难通过一个文章学到所有的网站构建技术,希望大家可以理解。所以这里我们介绍一个Udemy上热卖的网站编程课程 供新手入门:
The Complete Web Developer Course 2.0
策略二 雇佣专业人士为我们构建网站
雇佣freelancer (自由职业者)来我们构建网站;一些国外常用的平台包括:fiverr、upwork 等等;
关于fiverr等 网站的使用策略 可以参考我们之前的文章:Logo设计?听说你距离天使投资就差个logo了?
策略三 购买网络模板
如果你会一些基本的网站前台、后台编程知识,你也可以通过购买网络上的模板来让你的个人网站更加漂亮。
这里列举几个比较不错的模板:
- MStone – Bootstrap 4 Resume & Portfolio
- TWILLI Air – Minimalist One-Page Theme
- Treble – One Page Responsive Theme
- REEN – Made for Designers One/Multi Page
网站盈利
到了激动人心的环节了!!!
现在我们已经有了一个属于自己的个人网站了。接下来,我们考虑的就是如何让我们的网站盈利为我们创造收入了。
个人网站来讲,常见的盈利模式有:
- Google Adsense 广告、百度广告 等等的广告收入;
- 使用缩短链接来构建的链接收入;
- 使用联盟行销来构建收入;
- 出售广告位;就是将你网页的特定区域放置指定广告商的广告来获取每个月固定的收入。
当然,还有有很多的盈利模式比如 dropshipping,做shopify啊 等等。但是对于新手来说,我们推荐上面的几种主流盈利模式。
关于前两种方法的使用:
我们有一篇专门的文章介绍 2020 Google Adsense 收入暴增的秘密全在这里了。里面详细的介绍了如何高效的使用Google Adsense和缩短链接的方法为你的网站获利。感兴趣的朋友可以前往观看。
关于联盟行销,
这个主题和我们网站的主题不算直接相关,所以暂时我们还没有专门的介绍文章。
这个概念简单来讲 就是说 通过向别人分享、介绍好用的产品来赚取佣金。
这个概念最早起源于Amazon的掌门人杰夫-贝佐斯。当时的Amazon还不是很大,杰夫-贝佐斯也没有什么钱去做广告推广。他就想出了一种办法,叫别人推广产品,然后一旦推广成功,就分给推广人佣金。这样做的好处有3大点:
- 对于商家来说:省去了大量的无效广告费,因为他们只有在别人购买的时候才分成;
- 对于推广人来说:可以赚取佣金;一般的佣金比例会因推广产品不同而不同;从4% 到 90%不等;简单来说,越是实体产品(如书本、设备)佣金比例越低;越是虚拟产品 (如云服务、软件)佣金比例越高;
- 对于顾客而言:他们也买到了他们需要的产品;
如果你对联盟行销感兴趣,可以看这里的介绍:联盟行销介绍。本文不再赘述。
关于放置广告位,
这个适合于有了一些流量的网站。因为刚起步的网站,流量往往较小。广告商并不愿意投放广告,当网站的流量有了一定的规模之后,就会有商家主动联系你在你的网站上投放广告了。当然,你也可以主动联系广告商,询问他们是否愿意投放广告。这就是后话了。
对于新手,我的建议是 请记住这些盈利模式。但更要记住 你要服务的永远是你的读者 而不是任何的广告商。
其他问题
如果您觉得文章对您有帮助,欢迎留言、分享 等等。如果您还有其他的问题或者高见,也欢迎在文末留言与我们讨论,和其他读者分享。