最后更新于 27/05/2020 by 计小白
给WordPress网站文章添加荧光笔效果?很多小伙伴都行通过荧光笔的方式来区分自己文章的重点。但是要怎么做呢?今天这篇文章,我们就为大家介绍如何来给自己网站上的文章加入荧光笔效果。
在这篇文章中,我们将为大家介绍:
-
- 如何为WordPress文章添加荧光笔效果;
- 使用荧光笔所需要的WordPress插件;
- 如何设定荧光笔的颜色;
- 如何设置下划线底色;
- 等等;
通过这篇文章,您将可以为您的WordPress网站文章添加荧光笔效果。
Table of Contents
添加需要的插件
首先,我们需要为我们的WordPress网站添加插件。这里我们需要添加以下的2个插件:
- 经典编辑器插件(Classic Editor Plugin);
- TinyMCE Advanced 插件;
我们可以通过搜索找到这两个插件。我们安装并启用这2个插件。
设置插件
在安装好并启用2个插件之后,我们需要设置我们的插件。
我们点击「设置」–>「TinyMCE Advanced」。

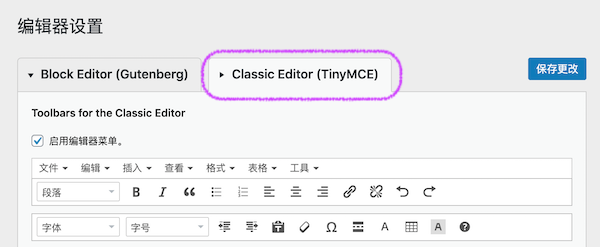
第一步 我们点击 「Classic Editor (TinyMCE)」。

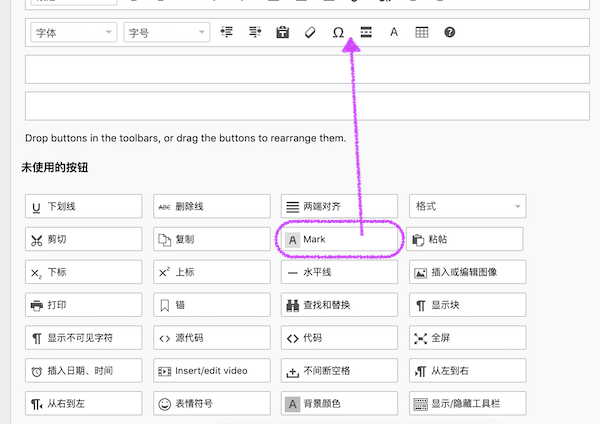
第二步 我们在「未使用的按钮」中找到「Mark」按钮,然后将「Mark」按钮拖拽到上方菜单。
第三步 保存设置。
第四步 检查是否设置正确✅。

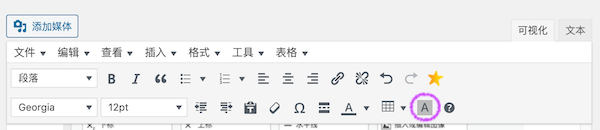
我们打开任意一篇文章,在编辑器中即可看到一个灰色的「A」。这就表示已经设置正确。
颜色标记码
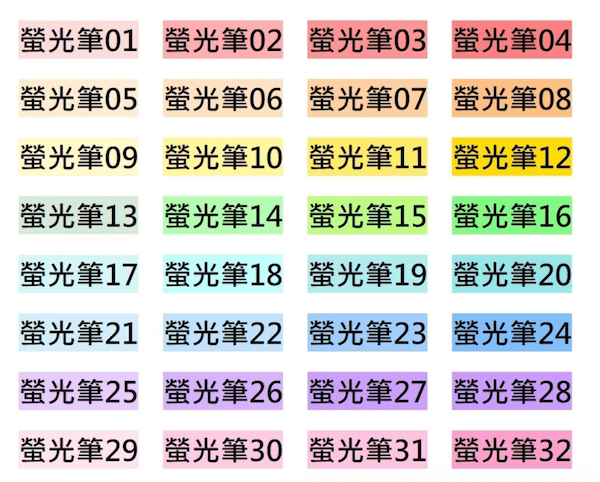
这里为大家挑选了一些常用的颜色标记码 供大家参考
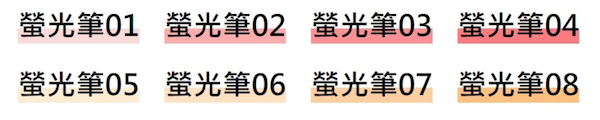
红:
- 荧光笔01码:#FADBDA
- 荧光笔02码:#ffadad
- 荧光笔03码:#ff9393
- 荧光笔04码:#ff7f7f
澄:
- 荧光笔05码:#FEECD2
- 荧光笔06码:#ffe0c1
- 荧光笔07码:#ffce9e
- 荧光笔08码:#ffbf7f
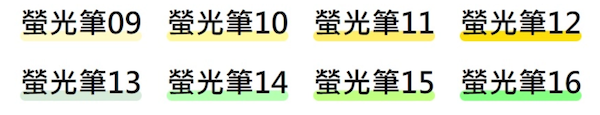
黄:
- 荧光笔09码:#FFF9C9
- 荧光笔10码:#fff799
- 荧光笔11码:#ffeb66
- 荧光笔12码:#ffdc00
绿:
- 荧光笔13码:#D5EAD8
- 荧光笔14码:#b2ffb2
- 荧光笔15码:#bfff7f
- 荧光笔16码:#7fff7f
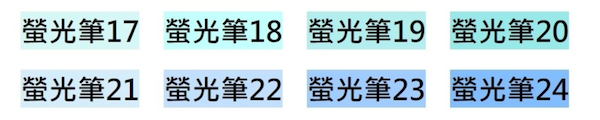
蓝:
- 荧光笔17码:#D4F6F6
- 荧光笔18码:#c1ffff
- 荧光笔19码:#afeeee
- 荧光笔20码:#95E8E9
靛:
- 荧光笔21码:#D3EDFB
- 荧光笔22码:#c1e0ff
- 荧光笔23码:#9eceff
- 荧光笔24码:#7fbfff
紫:
- 荧光笔25码:#E5CBFF
- 荧光笔26码:#D8B1FF
- 荧光笔27码:#CE9EFF
- 荧光笔28码:#CB99FF
粉:
- 荧光笔29码:#ffe2ef
- 荧光笔30码:#ffcbe3
- 荧光笔31码:#ffc1e0
- 荧光笔32码:#ff9ece
上面的颜色对比图 如下所示

如果没有您需要的颜色,可以通过 线上调色工具 选取颜色。
粗荧光笔颜色标记码
粗荧光笔效果代码
=====
mark{ background-color: 这里填颜色码;=====
font-weight:bold;
}
比如,我们需要荧光笔30 则制作下面的代码
=====
mark{ background-color: #ffcbe3;
font-weight:bold;
}
=====
粗荧光笔效果示意图
粗荧光笔效果如图所示

细荧光笔颜色标记码
细荧光笔效果代码
=====
mark{ background: linear-gradient(#fff 60%, 这里填颜色码 0%) !important;=====
font-weight:bold;
}
比如,我们需要荧光笔30 则制作下面的代码
=====
mark{ background: linear-gradient(#fff 60%, #ffcbe3 0%) !important;
font-weight:bold;
}
=====
细荧光笔效果示意图
细荧光笔效果如图所示

荧光笔底线颜色标记码
荧光笔底线效果代码
========
mark{ background: linear-gradient(#fff 75%, 这里填颜色码 0%) !important;
font-weight:bold;
}
========
比如,我们需要荧光笔30 则制作下面的代码
========
mark{ background: linear-gradient(#fff 75%, #ffcbe3 0%) !important;
font-weight:bold;
}
=======
荧光笔底线效果示意图
荧光笔底线效果如图所示

添加额外的CCS
接下来,我们就需要将刚刚准备好的代码添加到我们的WordPress网站。
我们点击「外观」–>「自定义」–>「额外CCS」。
然后,我们将上面👆一节中的代码粘贴到「额外CCS」中。
例如
========
mark{ background: linear-gradient(#fff 75%, #ffcbe3 0%) !important;
font-weight:bold;
}
=======
我们粘贴好之后,保存即可。
为文章内容太添加荧光笔效果
完成上一节内容之后,我们所有的系统设定就设定好了。
之后,我们进入文章的编辑界面。选择我们需要添加荧光笔效果的文字,点击编辑器中的灰色的「A」即可。
其他问题
如果您有任何问题,欢迎您留言提问。
如果您觉得文章对您有帮助,欢迎您点赞、留言、转发来激励我们为大家创作更好的文章。